Wenn Sie es anderen ermöglichen möchten, Dateien über Ihre WordPress-Website hochzuladen, haben Sie wahrscheinlich schon festgestellt, dass WordPress diese Funktion nicht automatisch anbietet. Stattdessen sind Sie vielleicht auf eine Reihe von "Datei-Upload-Plugins" gestoßen, die diese Funktionalität zu Ihrer Website hinzufügen können.
Plugins sind das A und O einer WordPress-Website, aber sie können ihre eigenen Probleme mit sich bringen. Sie müssen Updates für das Plugin einspielen, sobald sie veröffentlicht werden, und es kann sein, dass einige Plugins Ihre Website wirklich belasten, was ein großes SEO-No-No ist und sich auf die Fähigkeit Ihrer Website auswirken könnte, erfolgreich zu ranken.
Einfach ausgedrückt: Wenn Sie Ihrer WordPress-Website kein weiteres Plugin hinzufügen möchten oder einfach etwas suchen, das ein wenig ausgefeilter und professioneller aussieht, ist MASV Portals eine großartige Option für Sie, mit der Sie kostenlos beginnen können.
Diese Anleitung führt Sie durch den Prozess des Hinzufügens eines MASV-Portals zu Ihrer WordPress-Website.
Aufgepasst - Sie können ein MASV-Portal nicht in Ihre Website einbetten, wenn Sie kein HTTPS verwenden. Achten Sie auf das Vorhängeschloss neben der Adresse Ihrer Website oder auf das https Vorwahl, um sicher zu sein, dass Sie es sind.
So fügen Sie MASV-Portale zu Ihrer WordPress-Website hinzu
1. Anmeldung bei MASV-Portalen
Erstellen Sie ein Konto bei MASV - wir brauchen nur Ihren Namen und Ihre E-Mail-Adresse um Sie vorzubereiten.
2. Erstellen Sie Ihr Portal
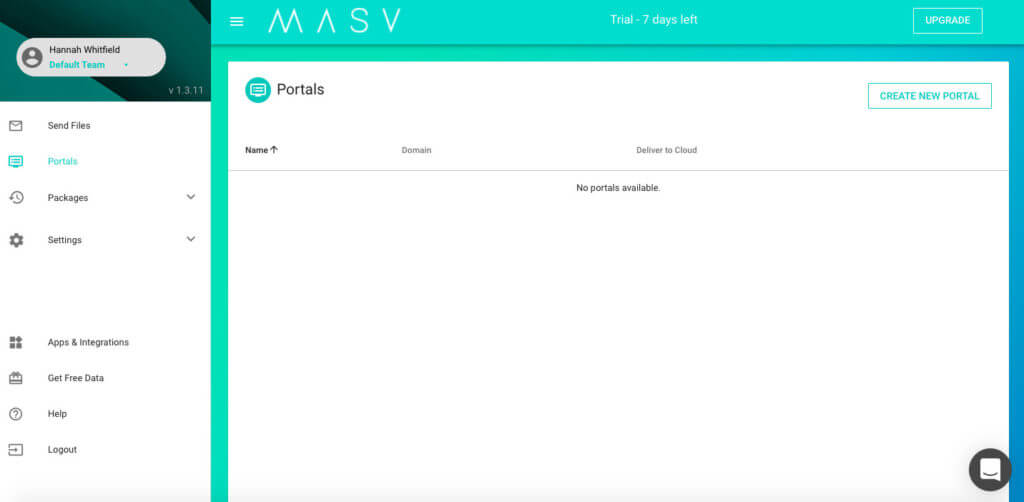
Klicken Sie auf das Burger-Menü in der oberen linken Ecke des Dashboards und wählen Sie dann Portale.
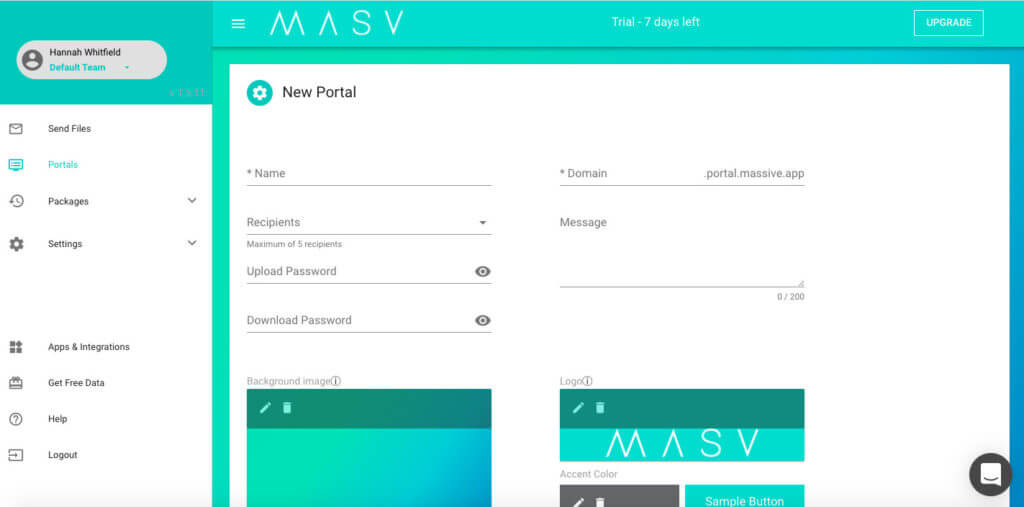
Klicken Sie auf die Schaltfläche Neues Portal erstellen in der oberen rechten Ecke. Sie sehen dann diesen Bildschirm:
Fügen Sie Ihre eigenen Informationen in diese Felder ein, und beachten Sie, dass Sie die Möglichkeit haben, Ihr Portal mit einem Passwort zu schützen, wenn Sie dies wünschen. Fügen Sie Ihr eigenes Bild oder Logo ein und wählen Sie eine Akzentfarbe, um Ihr Portal zu gestalten.
Wenn Sie sich nicht sicher sind, was ein bestimmtes Feld bedeutet, werfen Sie einen Blick auf unsere Leitfaden zur Erstellung eines Portals für eine vollständige Aufschlüsselung.
Sobald Sie fertig sind, drücken Sie Portal erstellen.
3. Erstellen Sie einen Einbettungslink für Ihr Portal
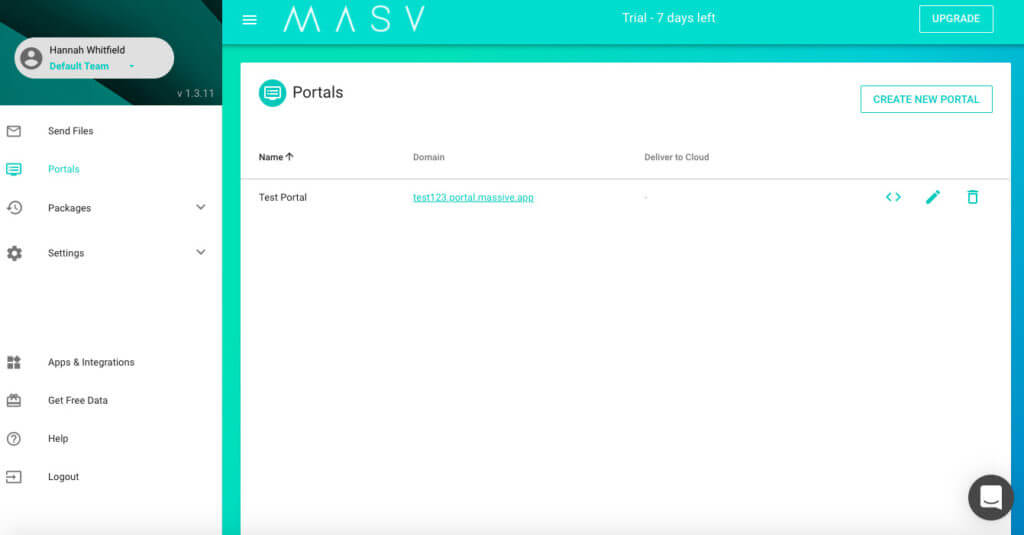
Ihr neues Portal wird nun in Ihrem Dashboard wie folgt aufgelistet:
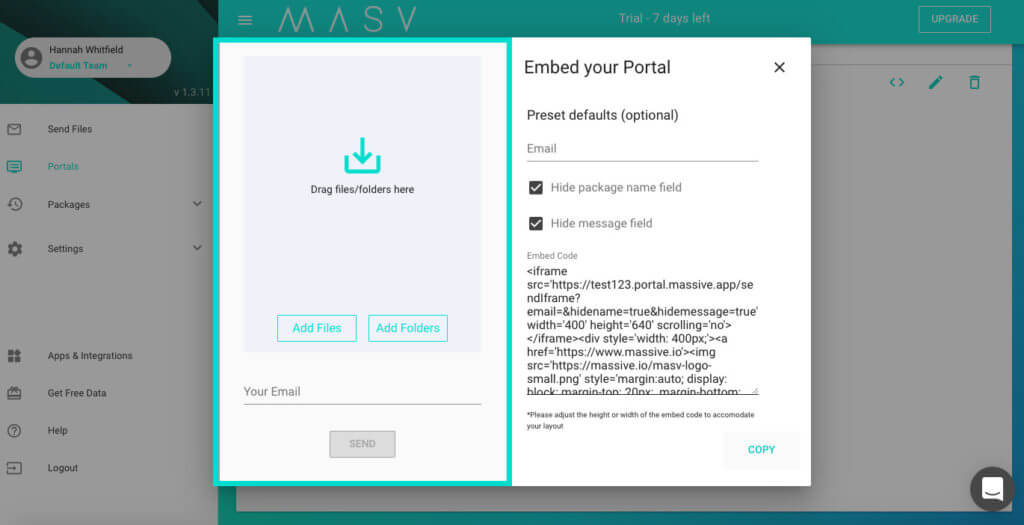
Jetzt erstellen wir einen Einbettungslink, den Sie auf Ihre WordPress-Seite kopieren können. Klicken Sie auf den <> und es wird dieser Bildschirm angezeigt:
Eine detaillierte Aufschlüsselung der Bedeutung jedes dieser Felder finden Sie unter dieser LeitfadenDie Auswahl bzw. Abwahl dieser Felder beeinflusst im Wesentlichen, wie viele Informationen jeder, der Dateien in Ihr Portal hochlädt, eingeben muss. Wenn Sie beide Optionen auswählen, sieht das Portal sehr minimalistisch aus.
Dies ist auch das erste Mal, dass Sie eine Vorschau Ihres Portals sehen, und Sie können einfach aus diesem Fenster heraus- und wieder hineinklicken bearbeiten wenn Sie feststellen, dass einige Änderungen vorgenommen werden müssen.
Drücken Sie dann Kopieren. Dadurch wird der Link, der mit "<iframe..." beginnt, kopiert, und wir gehen nun zu WordPress über, um ihn auf Ihrer Website einzubetten. Wenn Sie diese Felder in Zukunft ändern möchten, müssen Sie den Link einfach erneut kopieren.
4. Betten Sie das HTML-Snippet auf Ihrer WordPress-Seite ein
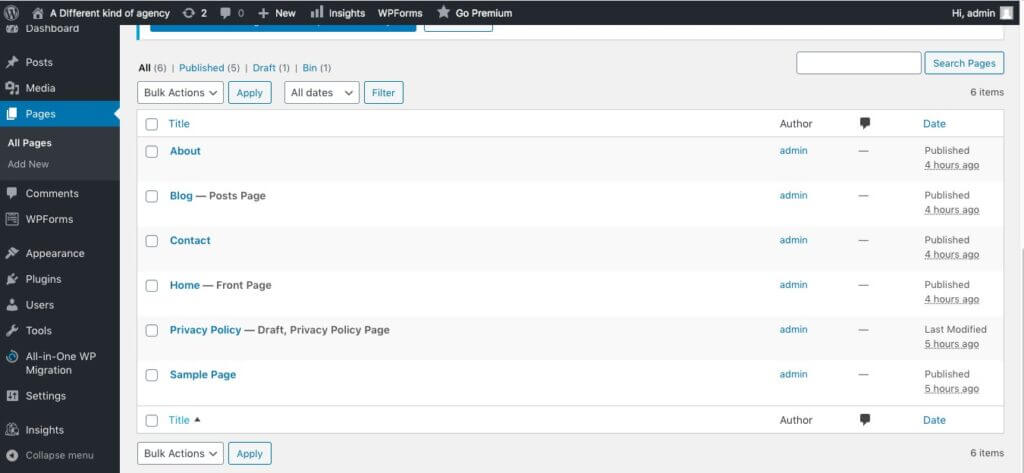
Vergewissern Sie sich zunächst, dass Sie sich auf der Seite befinden, zu der Sie Ihr Portal hinzufügen möchten. Wenn Ihre Website bereits online ist, gehen Sie direkt zur URL. Wenn sie noch in Arbeit ist, gehen Sie zu Seiten im Backend Ihrer Website und wählen Sie dann die Seite aus, der Sie das Portal hinzufügen möchten:
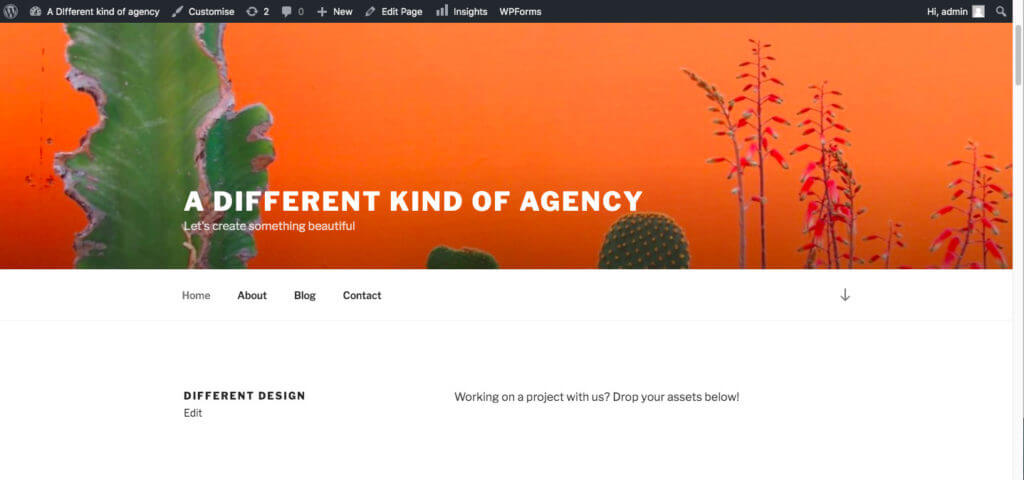
Wir fügen unser Portal in die Homepage ein, und zwar unter dem ersten Textblock:
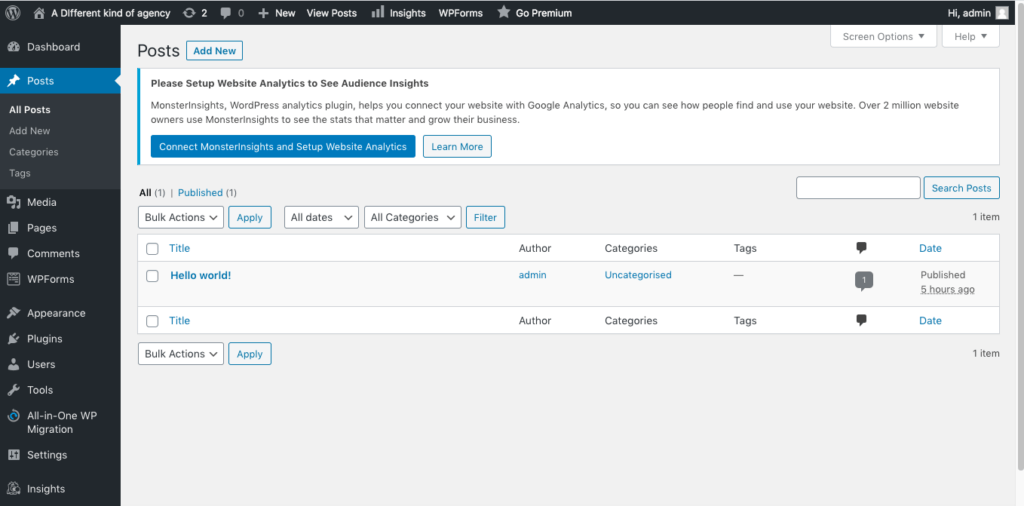
Presse bearbeiten unter dem Abschnitt, über oder unter dem Ihr Portal erscheinen soll. Beachten Sie, wenn Sie ein Portal zu einem der folgenden Bereiche hinzufügen Beitrag (d. h. ein Blogbeitrag) und nicht eine Seite (z. B. Ihre Homepage, Kontakt- oder Über-Seiten), finden Sie Ihren Beitrag in der Liste Beiträge, oder klicken Sie auf die Neu hinzufügen Taste, um eine neue zu starten.
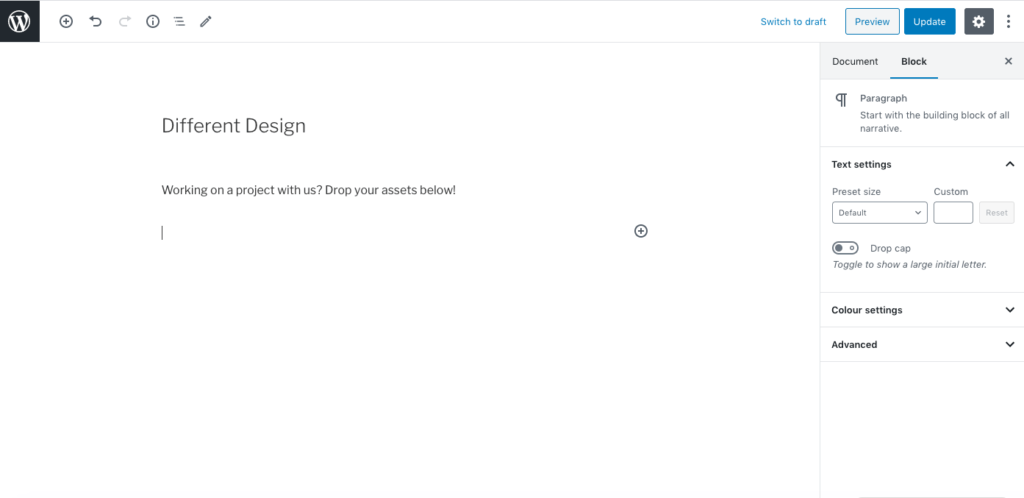
Ob ein Beitrag oder eine Seite, Sie werden etwas ähnliches wie unten sehen:
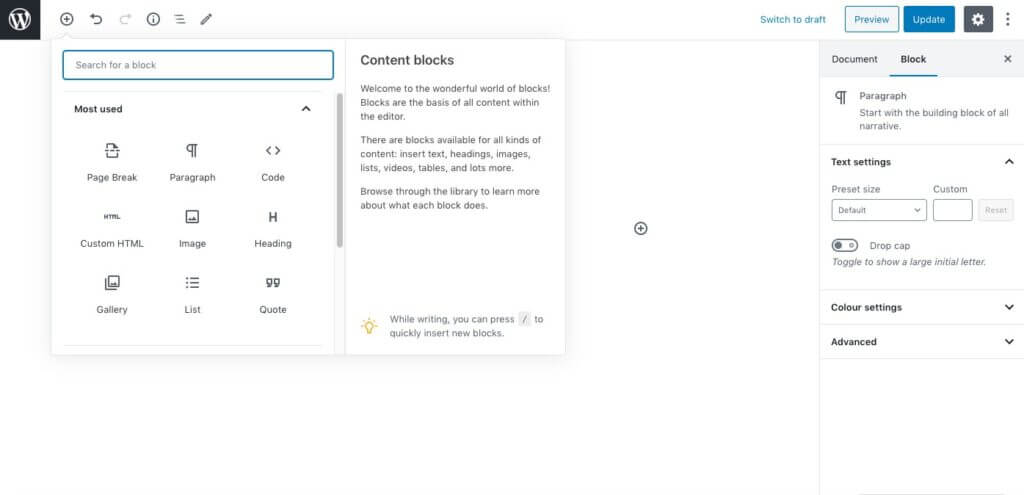
Nun müssen wir einen neuen Block hinzufügen, in dem der Link untergebracht werden soll. Klicken Sie auf den + Symbol im Menü oben links. Daraufhin werden die folgenden Optionen angezeigt:
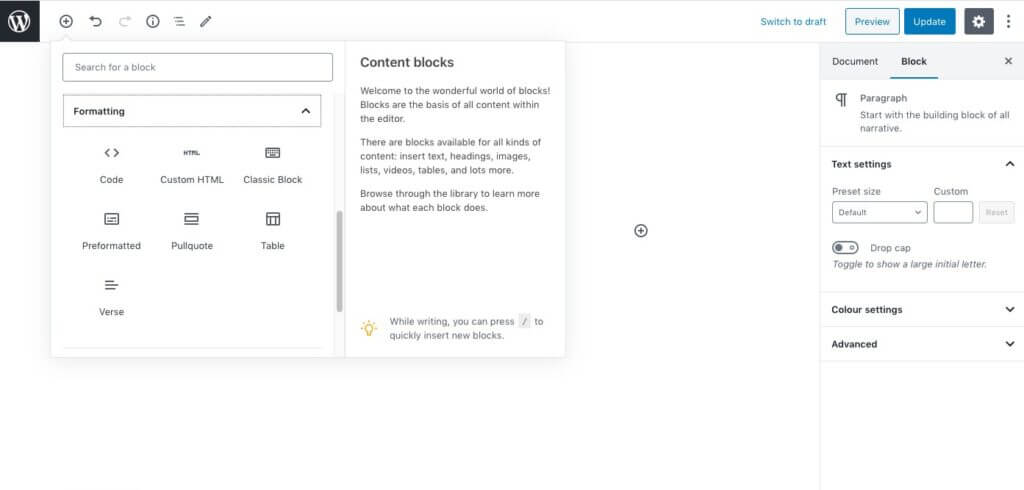
Scrollen Sie ein wenig nach unten und wählen Sie Benutzerdefinierter HTML-Blockdie sich in dem Abschnitt Formatierung.
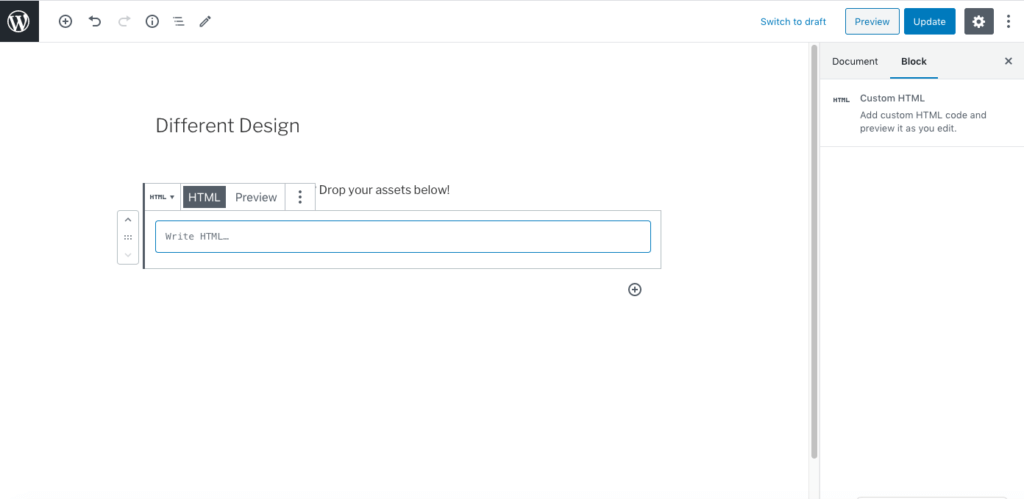
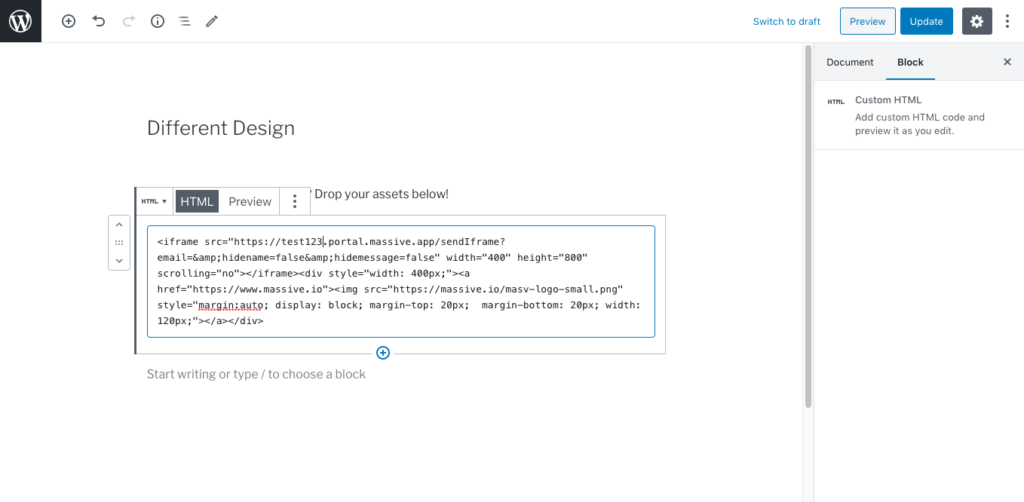
Dadurch wird ein Block auf der Seite eingefügt, an der Sie gerade arbeiten. Fügen Sie den kopierten Link an der Stelle ein, an der steht HTML schreiben...
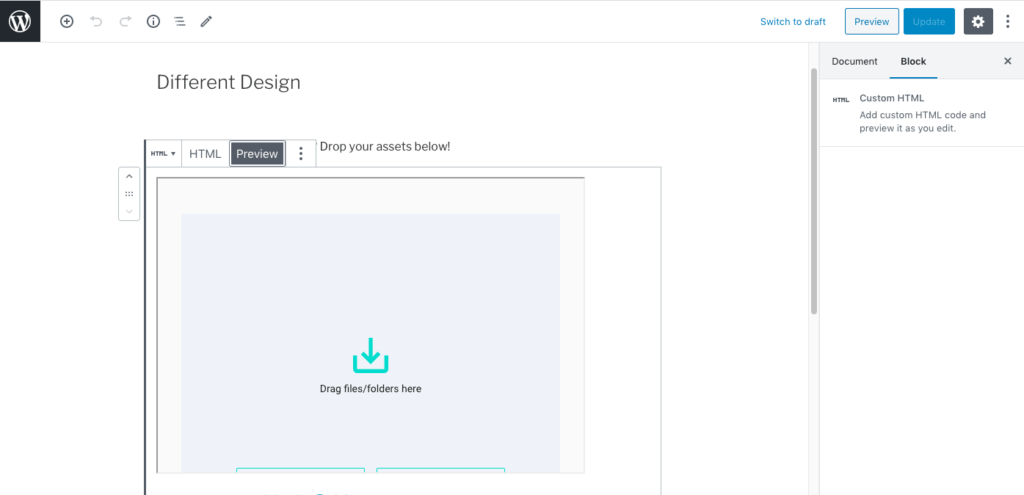
Sie können dann eine Vorschau des Blocks anzeigen, indem Sie die Taste Vorschau Schaltfläche neben HTML:
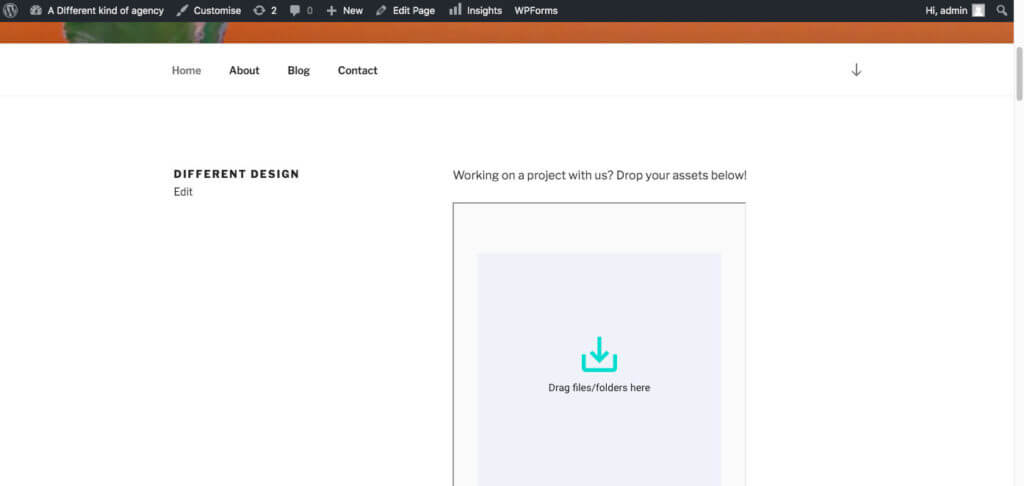
Oder klicken Sie auf die graue Schaltfläche in der rechten oberen Ecke, um eine Vorschau der gesamten Seite anzuzeigen. Die Vorschau wird in einer neuen Registerkarte geöffnet:
6. Passen Sie die Größe und das Aussehen Ihres Portals an
Zu diesem Zeitpunkt sollte Ihr MASV-Portal in Ihre WordPress-Seite eingebettet sein, und es ist an der Zeit, Anpassungen vorzunehmen.
Um Logos oder Bilder auszutauschen, gehen Sie bitte zurück zu Ihrem MASV Armaturenbrett und bearbeiten Sie Ihr Portal, indem Sie auf das stiftförmige bearbeiten Symbol neben seinem Namen. Dasselbe gilt, wenn Sie die angezeigten Felder ändern möchten. Sobald Sie diese Änderungen vorgenommen haben, kopieren Sie den Einbettungslink erneut und fügen ihn über den ursprünglichen Link ein, den Sie hinzugefügt haben. Dadurch werden alle neuen Änderungen übernommen.
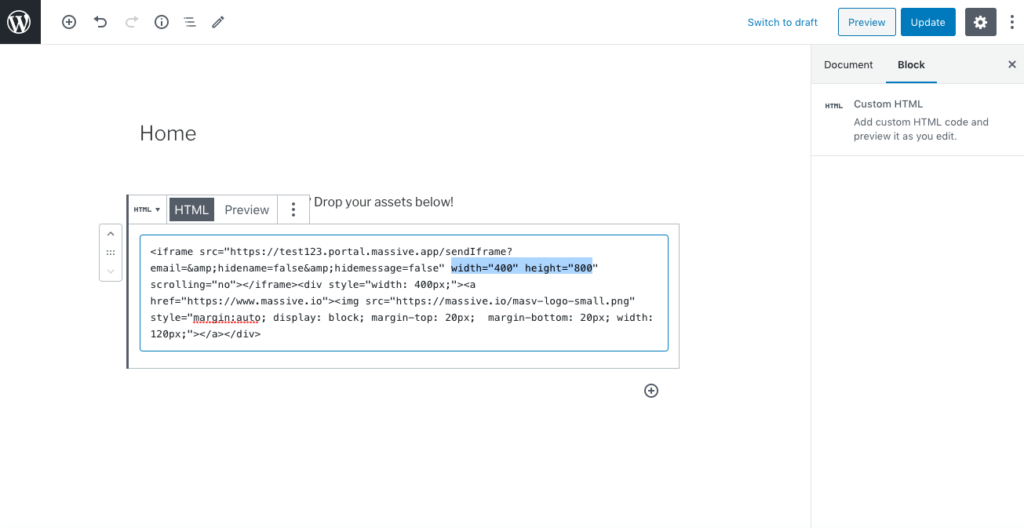
Wenn Sie die Größe Ihres Portals ändern möchten, können Sie dies in WordPress tun. MASV-Portale sind automatisch auf eine Breite von 400px und eine Höhe von 800px eingestellt, aber Sie können dies anpassen, indem Sie Ihren Einbettungslink bearbeiten. Suchen Sie einfach den Teil, in dem steht width="400″ height="800″und experimentieren Sie mit der Anpassung dieser Zahlen, indem Sie sie in der Vorschau überprüfen.
Wenn Sie mit allem zufrieden sind, vergessen Sie nicht, die blaue Taste zu drücken. Update in der oberen rechten Ecke, um Ihre Arbeit zu speichern und Ihr Portal live zu schalten.
Und das war's! Ihr Portal ist jetzt live auf Ihrer Website. Sie werden benachrichtigt, wenn Inhalte an die E-Mail-Adresse hochgeladen werden, die Sie im Feld Empfänger wenn Sie das Portal zum ersten Mal einrichten.
Bitte zögern Sie nicht, sich an das MASV-Team zu wenden, wenn Sie Unterstützung benötigen.
Zögern Sie nicht, sich an das MASV-Team zu wenden, wenn Sie Fragen haben!
Starten Sie noch heute - es ist kostenlos!