Als u mensen de mogelijkheid wilt geven om bestanden naar u te uploaden via uw WordPress site, dan heeft u zich waarschijnlijk gerealiseerd dat dit iets is dat WordPress niet automatisch aanbiedt. In plaats daarvan bent u wellicht een selectie van 'file upload plugins' tegengekomen die deze functionaliteit aan uw site kunnen toevoegen.
Plugins zijn het brood en boter van een WordPress website, maar ze kunnen komen met hun eigen problemen. Je moet updates voor de plugin uitrollen zodra ze uitkomen, en sommige plugins kunnen je site echt verzwaren, een grote SEO no-no die een impact kan hebben op het vermogen van je site om succesvol te scoren.
Simpel gezegd, als je niet wilt een andere plugin toe te voegen aan uw WordPress site, of je bent gewoon iets dat ziet er een beetje meer gepolijst en professioneel, MASV Portals zal een geweldige optie voor u, en het is er een kun je aan de slag met gratis.
Deze gids zal u door het proces leiden om een MASV Portaal aan uw WordPress site toe te voegen.
Hoofden omhoog. - kunt u geen MASV-portaal op uw site plaatsen als u geen HTTPS gebruikt. Controleer of het hangslot naast het adres van uw website staat, of de https om er zeker van te zijn dat jij het bent.
MASV Portalen toevoegen aan uw WordPress site
1. Aanmelden bij MASV Portals
Maak een account aan bij MASV - we hebben alleen uw naam en emailadres nodig om je in te stellen.
2. Maak uw portaal
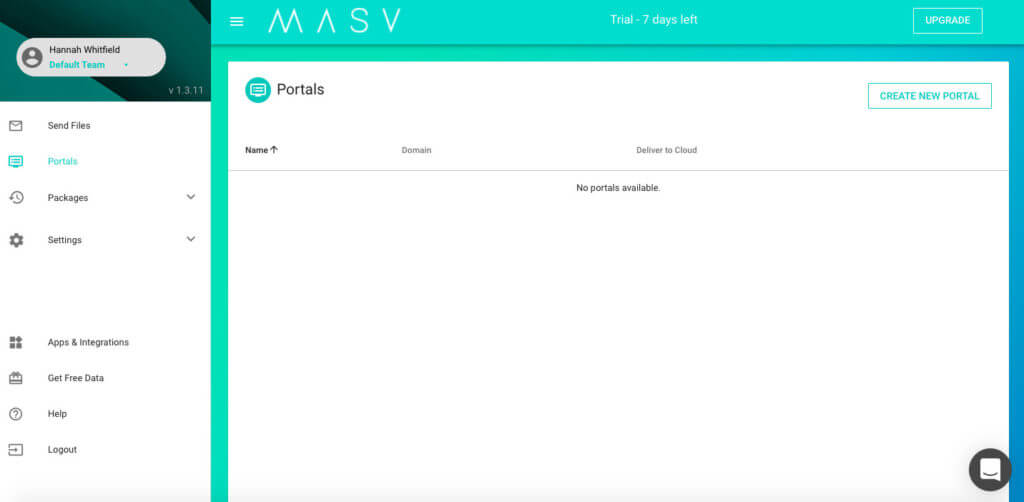
Klik op het hamburgermenu in de linkerbovenhoek van het dashboard, en selecteer vervolgens Portalen.
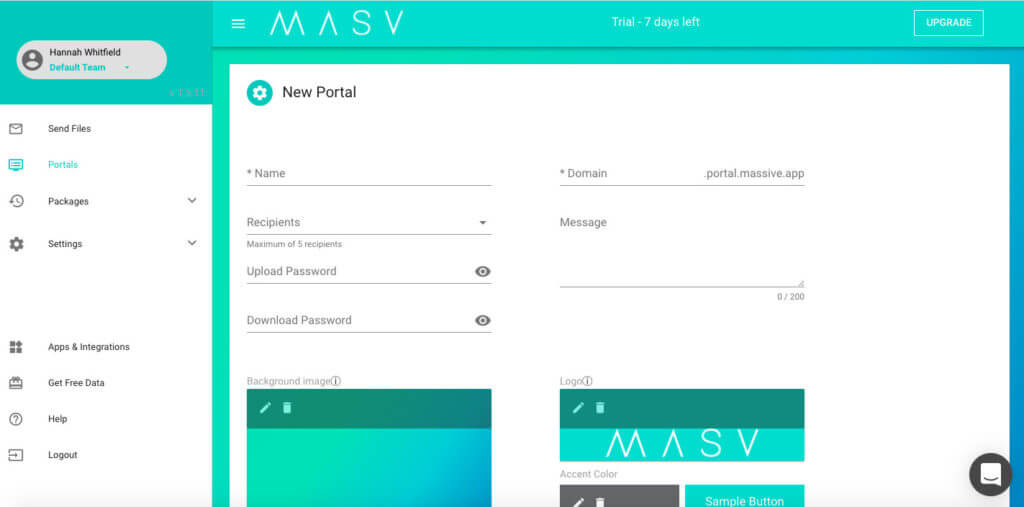
Klik op de knop Nieuw portaal maken in de rechter bovenhoek. Je krijgt dan dit scherm te zien:
Voeg uw eigen informatie toe in deze velden, en merk op dat u de mogelijkheid hebt om uw portaal met een wachtwoord te beveiligen als u dat wenst. Maak de portal helemaal van uzelf door uw eigen afbeelding of logo toe te voegen, en door een accentkleur te kiezen.
Als u niet zeker weet wat een veld betekent, kijk dan eens naar onze gids voor het maken van een portaal voor een volledig overzicht.
Als je klaar bent, druk je op Creëer Portaal.
3. Maak een embed link voor uw portaal
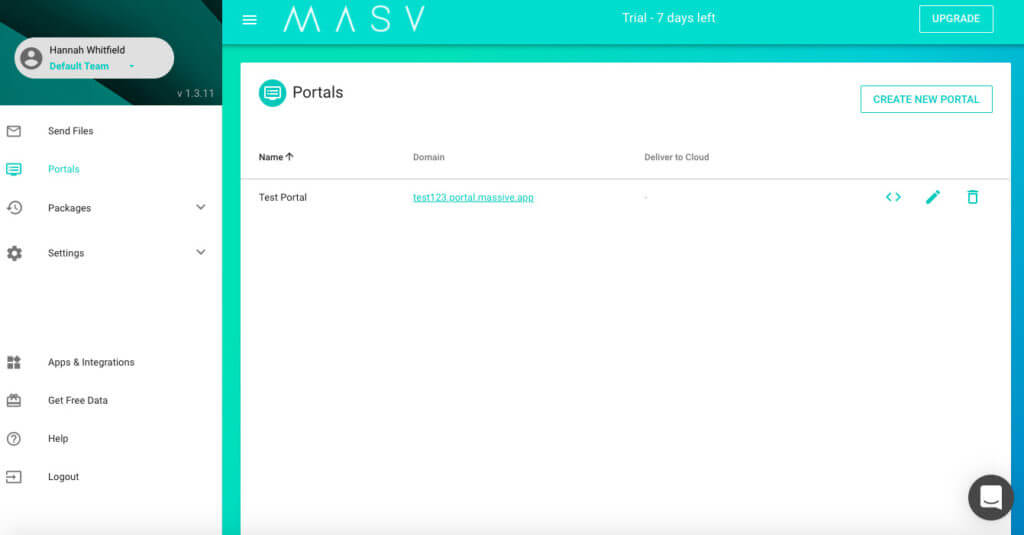
Je ziet nu je nieuwe portaal als volgt op je dashboard staan:
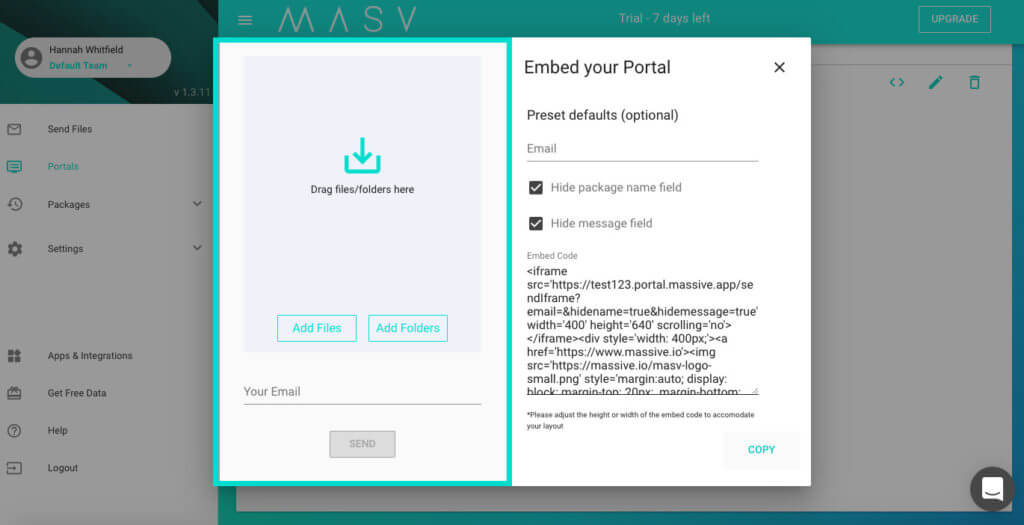
Nu zullen we een embed link genereren om naar uw WordPress site te kopiëren. Klik op de <> knop, en je ziet dit scherm:
We hebben een gedetailleerd overzicht van wat elk van deze velden betekent in deze gidsmaar het selecteren of deselecteren van deze velden heeft in principe invloed op hoeveel informatie iedereen die bestanden naar je portaal uploadt, moet invoeren. Door beide opties te selecteren blijft het portaal er super minimaal uitzien.
Dit is ook de eerste keer dat u een voorbeeld van uw portaal ziet, en u kunt gemakkelijk uit dit venster klikken en terug naar Bewerken als u ziet dat er veranderingen moeten worden aangebracht.
Vervolgens, druk op Kopiëren. Dit zal de link kopiëren die begint met '<iframe...', en we zullen nu naar WordPress gaan om dit op uw site in te sluiten. Als u deze velden in de toekomst wilt veranderen, kopieert u de link opnieuw.
4. Voeg de HTML-snippet toe aan uw WordPress-pagina
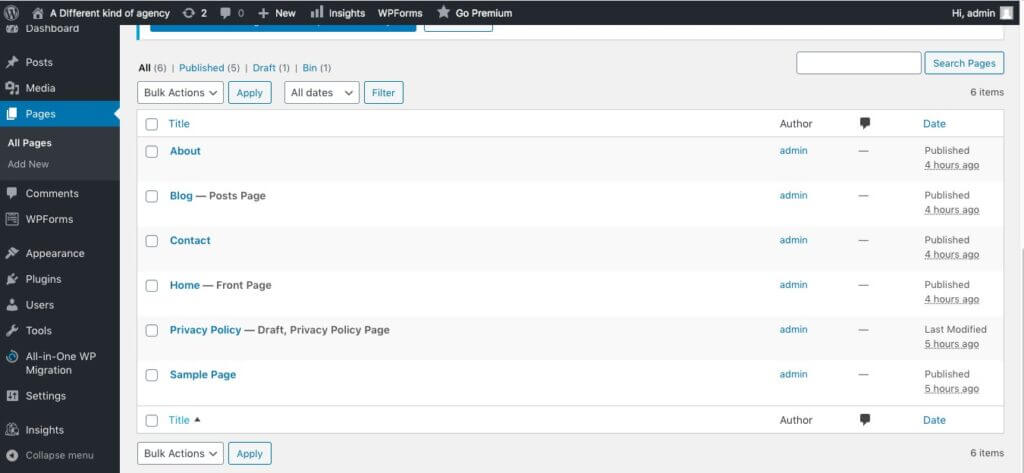
Zorg er eerst voor dat je op de pagina bent waar je je portaal aan wilt toevoegen. Als je website al live is, ga dan direct naar de URL. Als hij nog in ontwikkeling is, ga dan naar Pagina's in de backend van uw site, selecteer dan de pagina waaraan u het portaal wilt toevoegen:
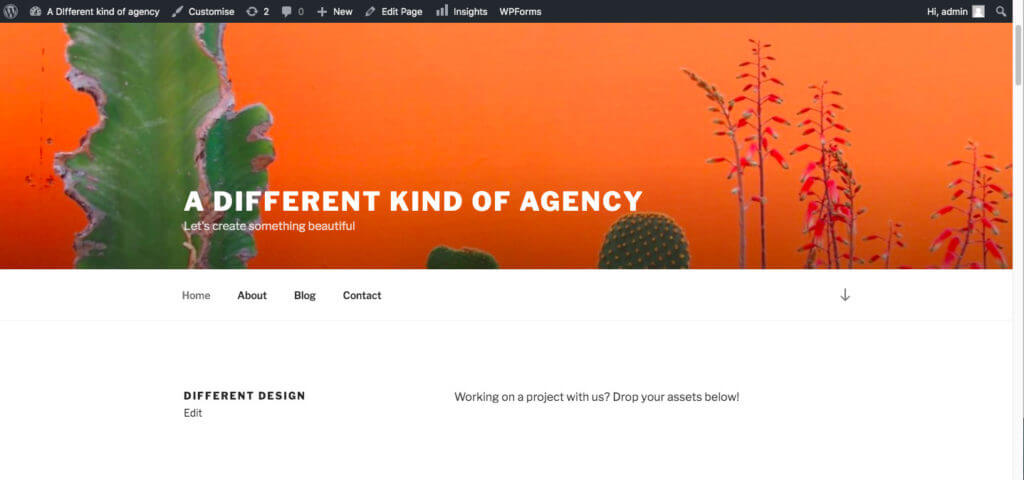
We gaan ons portaal toevoegen aan de homepage, onder het eerste blok tekst:
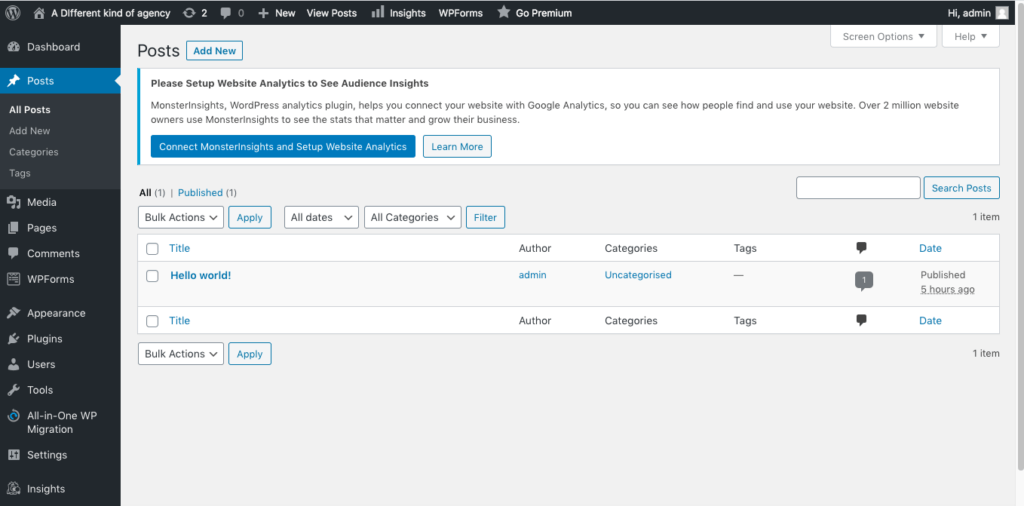
Druk op Bewerken onder de sectie waar je je portaal boven of onder wilt hebben. Let op, als je een portaal toevoegt aan een Post (d.w.z. een blogbericht) in plaats van een Pagina (d.w.z. uw homepage, Contact of Over pagina's), vind uw bericht vermeld in Berichten, of klik op de Nieuw toevoegen om er een vanaf nul te beginnen.
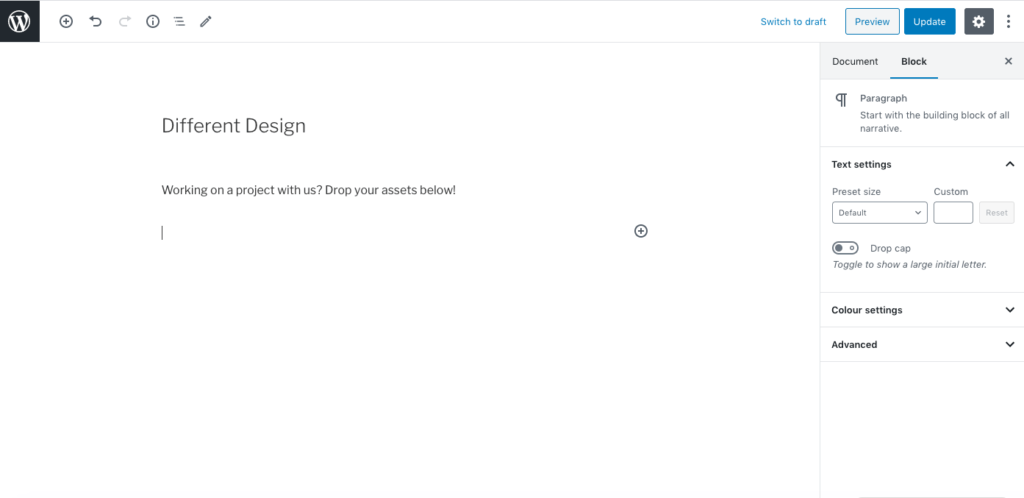
Of het nu een post of een pagina is, je zult iets zien zoals hieronder:
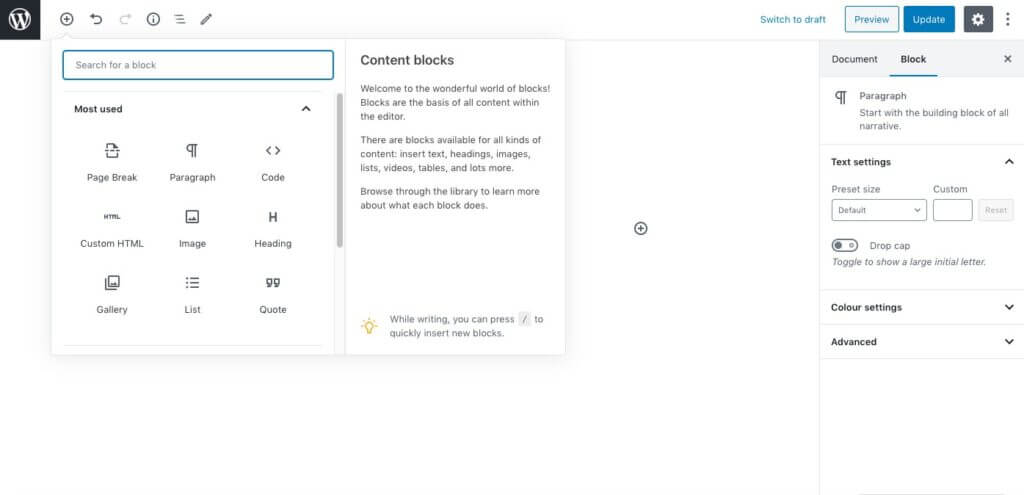
Nu moeten we een nieuw blok toevoegen waar de link in komt te staan. Klik op de + symbool in het menu linksboven. Dit zal de volgende reeks opties opleveren:
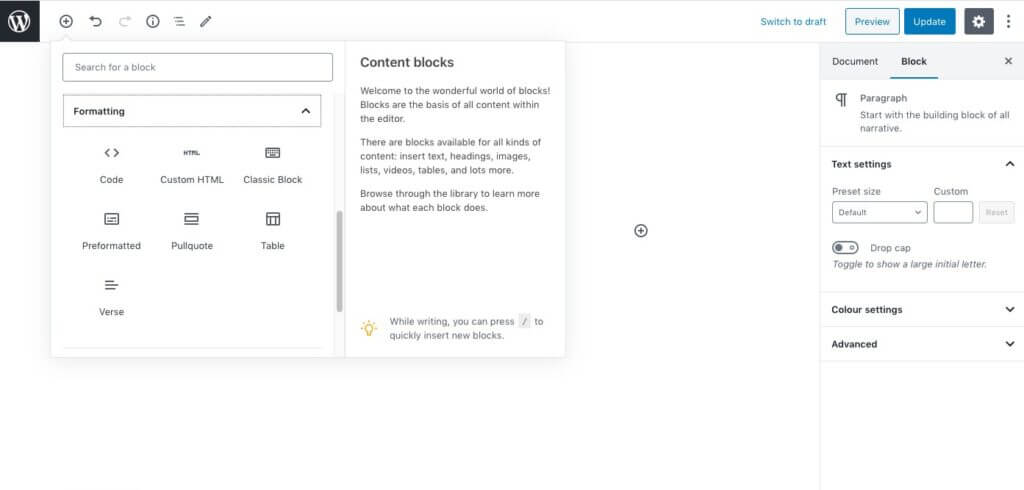
Scroll een beetje naar beneden en selecteer Aangepast HTML-blokdat is in de sectie genaamd Opmaak.
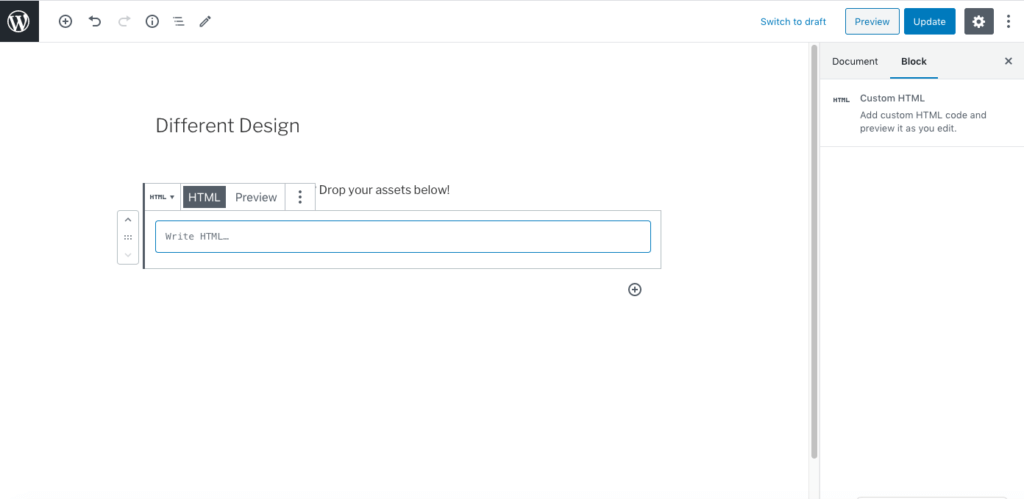
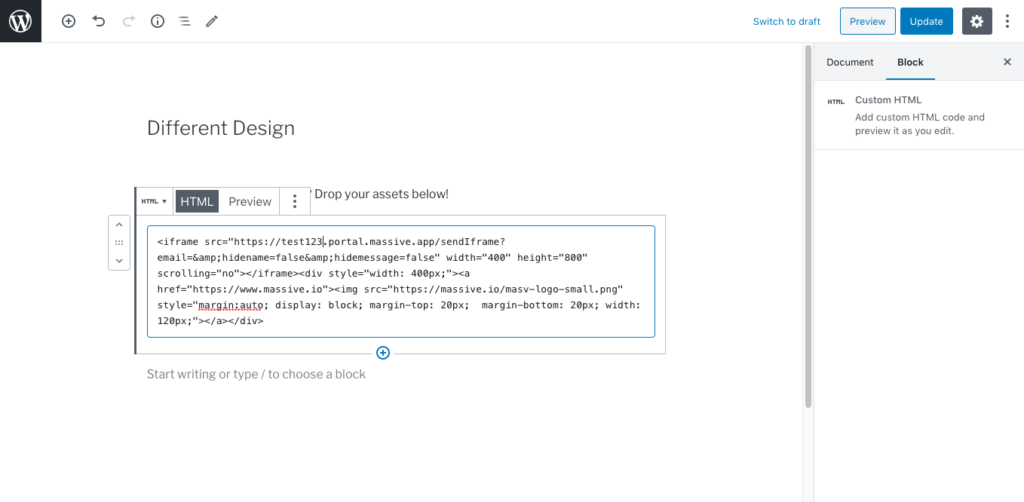
Dit zal een blok laten vallen op de pagina waar je aan het werken bent. Plak je gekopieerde link waar het zegt Schrijf HTML...
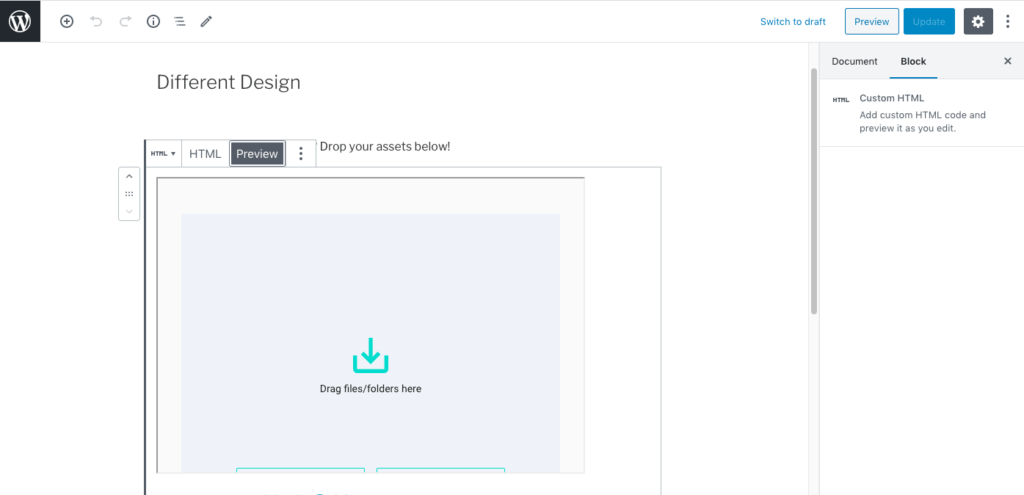
U kunt dan een voorbeeld van het blok bekijken door op de Voorbeeld knop naast HTML:
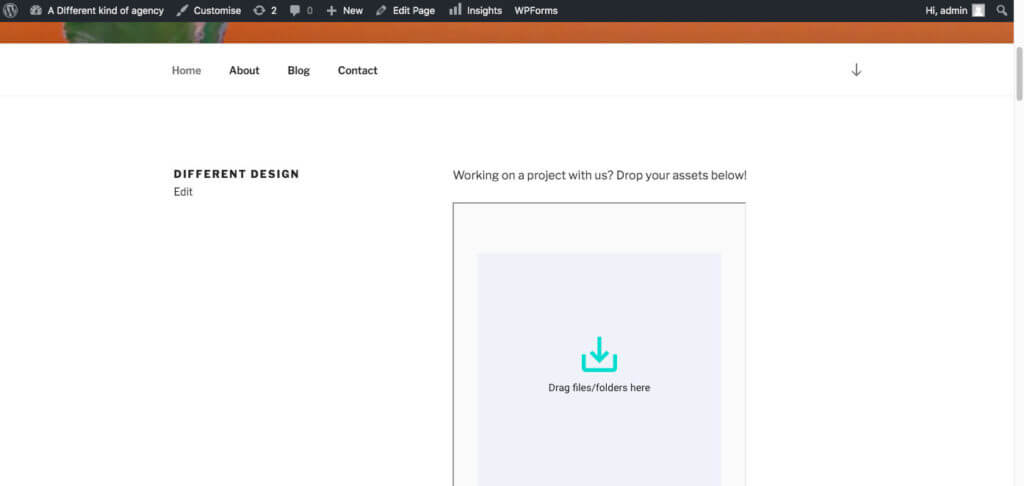
Of klik op de grijze knop in de rechterbovenhoek om de pagina in zijn geheel te bekijken. De preview wordt geopend in een nieuw tabblad:
6. Pas de grootte en de look en feel van uw portaal aan
Op dit punt zou uw MASV portaal op uw WordPress pagina moeten staan, en is het tijd om aanpassingen te maken.
Om logo's of afbeeldingen te verwisselen, moet u teruggaan naar uw MASV dashboard en bewerk uw portaal door te klikken op de penvormige Bewerken symbool naast zijn naam. Hetzelfde geldt als je wilt veranderen welke velden worden getoond. Als je deze wijzigingen hebt gemaakt, kopieer dan de insluit link opnieuw en plak hem over de originele link die je hebt toegevoegd. Dit zou al je nieuwe wijzigingen moeten doortrekken.
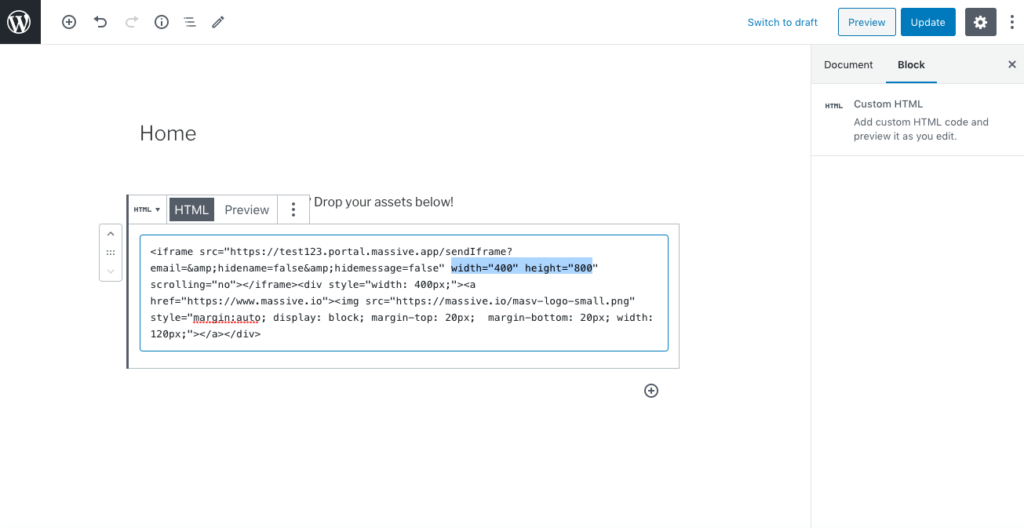
Als u de grootte van uw portaal wilt veranderen, kan dit worden gedaan binnen WordPress. MASV Portals zijn automatisch ingesteld op 400px breed en 800px hoog, maar u kunt dit aanpassen door uw embed link te bewerken. Zoek gewoon het gedeelte dat zegt width="400″ height="800″en experimenteer met het aanpassen van deze nummers, terwijl je een voorbeeld bekijkt.
Als je tevreden bent met alles, vergeet dan niet om op de blauwe Update knop in de rechterbovenhoek om uw werk op te slaan en uw portaal live te zetten.
En dat is het! Uw portaal is nu live op uw website. U wordt verwittigd wanneer er inhoud wordt geupload op het email adres dat u in de Ontvanger veld wanneer u het portaal voor het eerst opzet.
Aarzel niet om contact op te nemen met het MASV-team als u hulp nodig heeft.
Aarzel niet om contact op te nemen met het MASV-team als u vragen heeft!
Begin vandaag nog - het is gratis!